Every time you start a new web development project, you may find yourself wondering what frontend framework and library will work best for you. Choosing a framework without fully analyzing it can become problematic later in case it doesn’t meet your project requirements.
Although JavaScript is the lifeblood of web apps, most developers find themselves confused about which JavaScript frontend framework to choose for their next project. All three powerful JS frontend frameworks viz. React, Angular and Vue.js are highly rated in their community but their application areas may differ based on specific project needs, complexities, the skill level of developers, and so on.
If you are still chasing a debate about which is the best-performing JS framework amongst React vs Angular vs Vue, then this comprehensive guide will help you decide which option would work best for your next big project.
But First, Why Do You Need a Frontend Framework?
The frontend is part of the website that users see in their browsers. It consists of three key elements: HTML, CSS, and JavaScript, all of which are standardized pre-written lines of code used by the browser to display a web page.
Choosing a front-end framework can sometimes become tedious as you need to factor in different aspects and limitations of your project to make the right decision. All three frontend frameworks – React vs Angular vs Vue – have their benefits and downsides, so you must be aware of each framework before making a choice between them. The frontend framework you choose can impact almost everything: speed, cost of development, app performance, compatibility with other technologies, and so on.
Introduction to the Most Popular JavaScript Frameworks
Let’s start with a quick introduction to each framework to help you take your first step towards choosing the best JS framework.
Initially released by Google in 2010, AngularJS is a TypeScript-based, full-fledged JS framework for building truly dynamic, enterprise-ready web apps. While it still gets updates, Angular 2 appeared in 2016 – a complete rewrite of AngularJS. In this article, we will be referring to Angular 2 when discussing Angular (not the first version of the framework i.e., AngularJS).
Angular launches major updates (every 6 months), so you need to keep a watch on the updates. However, Google waits another 6 months before pulling out any major APIs. This means you get a full year to make the necessary code changes if any. Furthermore, to keep the project development cost and time low, Angular allows code reusability without confusion.
A common question often asked: “Is React a framework or library?” React is a free, open-source frontend library released by Facebook (now Meta) in 2013, which helps create reusable UI components for large web applications and is used by all Facebook products, including Instagram and WhatsApp. When bundled with other libraries, it becomes a powerful solution for making native mobile apps, single-page apps, or any dynamic application.
Until a few years ago, developers were debating whether they should use AngularJS vs ReactJS for their projects. But over the years, Vue.js has emerged as a new player capturing a lot of attention.
Developed in 2014 by an ex-Google employee, Vue.js is a JavaScript-based progressive framework that lets you create the most amazing UIs. It is generally more suited to creating smaller, less complex apps. A popular alternative to Angular and React, Vue.js is one of the most-starred JavaScript frameworks on GitHub. In September 2020, Vue 3 was released to tackle many serious issues effectively in large-scale projects.
React vs Angular vs Vue: A Comparison Guide to JS Frameworks
As a developer, you would want to choose a frontend JS framework that could make the development faster and easier while reducing the development cost and time-to-market. To help make an informed decision, we bring you a detailed comparison of the best JavaScript frameworks based on different criteria.
#1 Key Features
Angular
- Angular is an MVW (Model-View-Whatever) framework, previously used as an MVC (Model-View-Controller).
- In terms of AngularJS vs ReactJS, Angular allows simple implementation of two-way data binding, which means any changes to the Model immediately affect the View, and vice-versa. This makes Angular a perfect choice for simple applications.
- Angular also boasts a big community with more than 500K weekly downloads on npm and 82.2k stars on GitHub. Its massive popularity is proof that there are a number of solutions compatible with the different versions of Angular.
React
- A key difference between AngularJS vs ReactJS is the latter doesn’t use templates. The component logic is written in JavaScript to provide more flexibility and enable large amounts of data to easily pass through your app while maintaining the state of DOM (Document Object Model).
- React uses a one-way data binding approach that ensures data flows in one direction. It means the View reacts to any changes made to the Model, but the changes in the View itself cannot affect the Model. This reduces the possibility of any side effects and provides better control over the full project.
- React is backed by a strong community with millions of users across the globe. So, React users get access to quick help from experienced developers, which is why it has gathered 16m weekly downloads on npm and 190k stars on GitHub.
Vue
- Like Angular, Vue also follows an MVC framework that allows developers to write well-structured code, making it suitable for developing complex apps.
- Vue.js uses a lighter-weight virtual DOM instead of actual DOM for better speed and efficiency when compared to other front-end frameworks.
- One of the key differences between Vue and React is that Vue.js uses two-way data binding via the v-model, while React provides one-way data binding.
- Vue.js is being used globally with more than 3.3m weekly downloads on npm and impressive 197k GitHub stars. This is proof of Vue.js’ rising popularity.
#2 Code Complexity or Syntax
Take a look at the comparison between different syntax of the three frameworks.
Angular
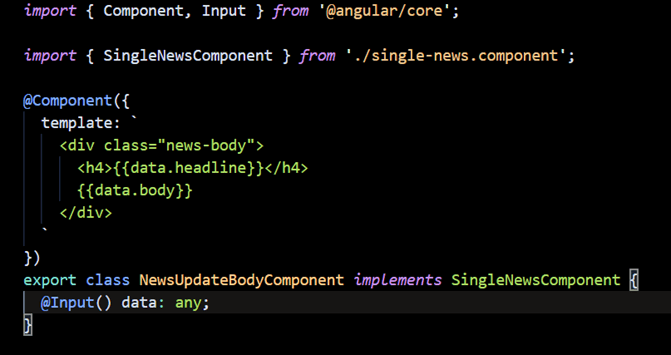
Angular uses TypeScript, a superscript to JavaScript. It splits HTML + TypeScript logic apart. Angular projects compile the TypeScript code into browser-compatible JavaScript code. Those who prefer Angular’s way of structuring code and like using TypeScript can choose to write the code in Angular. Take a look below.
React
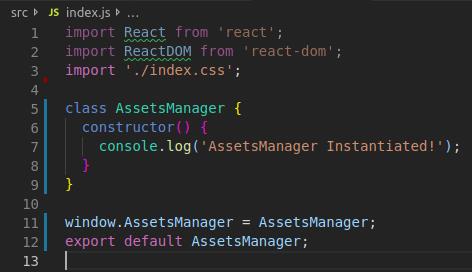
React uses JavaScript and a feature called “JSX” (JavaScript Syntax Extension). JSX combines HTML with JavaScript. It gets compiled into regular JavaScript code once you build your project. Some developers may either totally love or completely dislike JSX. JSX is not necessary to use React, but it makes development easier and faster. Take a look at the code snippet of a Hello World component in React.
Vue
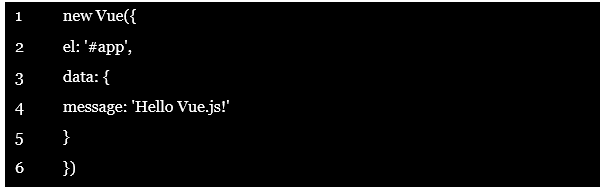
Unlike Angular and React, Vue uses regular JavaScript and splits HTML + JavaScript logic apart. Since you don’t have to learn something totally new like JSX or TypeScript, it can be a bit easier to learn for those new to JavaScript. If you are a fan of splitting code but want to use JavaScript, then you should go for Vue. Here’s a code snippet.
So you might be wondering which of the three frameworks has the best syntax? Well, there is no best syntax – it’s a matter of personal preference. There shouldn’t be an argument for the developer’s choice as syntax doesn’t impact the app’s performance.
And next, we’ll see what does affect a framework’s performance.
#3 Performance (Startup and Runtime)
Now it’s time to analyze all three frameworks through the lens of performance.
What is startup time performance? It tells how fast your app (or webpage) loads. It is about how quickly a user can interact with the web page and see something on the screen. Startup performance is affected by code bundles (your code and the framework code combined).
What is runtime performance? It is about how fast and smooth your web app runs (i.e., how well your app re-renders, reacts to user input, updates the UI, etc.). It protects the users from freezes and lags. The DOM type affects runtime performance the most.
Angular
Angular uses two-way data binding and real DOM, which means all the changes made in the Model are also replicated in the Views. It may slightly degrade the performance when translating a heavy app. However, it is worth noting that the Angular team has worked hard consistently to drastically reduce the size of code bundles, thus improving both startup and runtime performance.
React
With a gzipped file size of 34.8KB, React has quickly become famous for its incredible speed. Using Virtual DOM, React boosts the performance of applications that require frequent content updates.
Talking about the runtime performance of JavaScript frameworks, there is no significant difference in angular vs react performance. Both the JS frameworks give fantastic runtime performance.
Vue
As you might have guessed, Vue is an exceptionally fast tool and incredibly light. At 22.9KB after gzipping, this technology will probably have a long life ahead of it. The notably small size of this framework helps startup time decrease tremendously.
React also offers very similar results, but if we must declare a winner of these three, it would be Vue over the other two.
All three frameworks are fast and offer high performance when using startup time and runtime as metrics – the reason why all of them are getting used in production on big websites with lots of traffic.
#4 Global Adoption & Popularity
One can imagine the level of JavaScript framework popularity by its adoption from global brands. More popular frameworks and/or libraries are less likely to disappear as they have strong community support with complementary libraries and tools. Also, it is easier to find tutorials, forum threads, and other help on more popular frameworks and libraries.
While Angular, React, and Vue.js are three of the top frameworks available today, let’s see what the ‘trends’ say about their popularity.
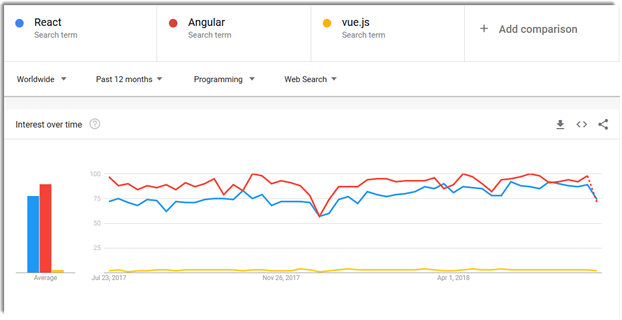
Google Trends
In the US, in terms of frequency of search terms, Google Trends shows that React is quite ahead of Angular and Vue, which are essentially at the same level.
While this gives an idea, note that it just measures ‘search term’ popularity. It might not be the same as the actual usage of each framework.
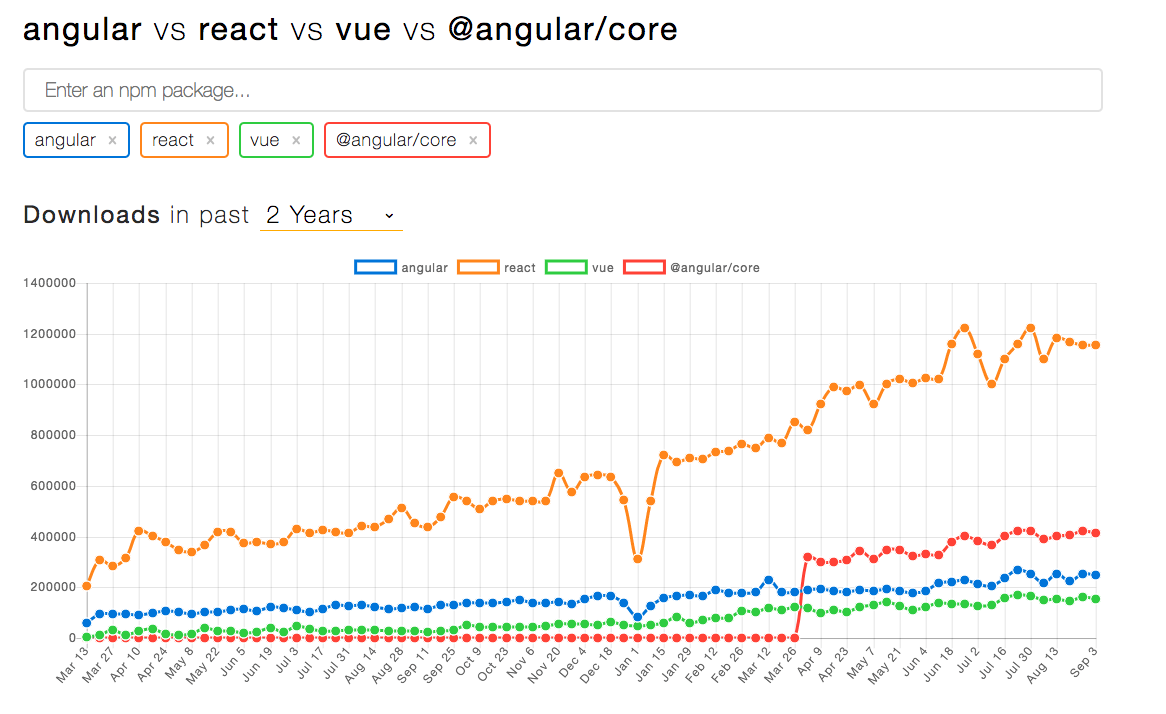
NPM Package Downloads
Based on the npm downloads for the last two years, React wins the race again! The below image illustrates that React gets downloaded much more often than the other two frameworks.
However, there is one thing to understand here. The npm downloads do not count those customers to whom Angular distributes cached packages. And Angular does have a lot of enterprise customers. This means the actual downloads for Angular would be much higher than what we see in the npm downloads image. So, when talking about React vs Angular popularity, although the former wins the title for the most popular framework/library, the margin is much less than what the above picture shows.
But don’t give up on Vue.js just yet.
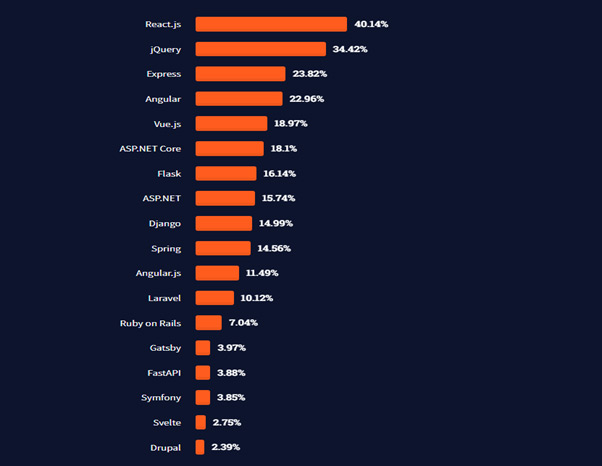
Stack Overflow Trends
According to the 2021 Developer Survey by Stack Overflow, React.js topped the chart as the #1 web framework (#2 in the 2020 survey), while Vue.js reached the #5 spot – just below Angular at #4. Even though Vue.js is relatively new, it is quickly rising in popularity with the highest number of Github stars. It is incredibly popular in China and slowly gaining popularity in western countries.
A Quick Comparative Analysis of Angular vs React vs Vue
Let’s compare these popular JavaScript frameworks/libraries in a tabular format and understand the best tool among the three for your upcoming project.
| Angular | React | Vue | |
|---|---|---|---|
| Type | A framework | A library to build excellent UI | A progressive framework |
| Initial Release | October 2010 | May 2013 | February 2014 |
| Data Binding | Two-way | One-way | Two-way |
| Syntax | Real DOM (MVC) | Virtual DOM | Virtual DOM |
| Code Reusability | Yes | No; CSS only | Yes, HTML and CSS |
| Language Preference | Recommends the use of TypeScript | Recommends use of JSX – JavaScript XML | HTML templates and JavaScript |
| Scalability | Modular development structure | Component-based approach | Template-based approach |
| Community Support | Large | Largest and most active | Small; sponsored through crowd-sourcing |
| Learning curve | Steep | Moderate | Smooth |
| Documentation | Not frequently updated | Not up to the mark | Consistently updated |
| Ideal for | Large-scale, scalable, real-time, and feature-rich apps | Modern web development, cross-platform & native-rendered apps for iOS & Android | Lightweight web development, intuitive & single-page applications |
| Used by Companies | Forbes, PayPal, The Guardian, Upwork, Weather.com | Facebook, Instagram, Yahoo Mail, Netflix, Airbnb | Alibaba, Behance, Gitlab, Grammarly |
React vs Angular vs Vue: Which One Should You Choose?
As we have come close to the end of this long article, can you select any one framework to build your next web app? All three have their perks. The choice of your front-end JS framework should depend on your business needs, goals, development team, and other aspects of your web app.
If you want to build a dynamic application out of a small learning curve, React, or Vue could be the possible go-to options for your team. On the other hand, big development teams looking to build enterprise-grade applications may prefer Angular as they won’t mind a bigger learning curve.
Angular is a popular technology amongst both developers and employers, with a decent number of job listings on different job portals. While Vue is growing in popularity amongst developers, it is relatively new in the web development field and therefore, has lesser jobs than Angular. But if you are looking for simplicity and flexibility, Vue is a great choice, and it also combines some of the best features of Angular and React.
React definitely stands at the top in terms of popularity. For this reason, it also has the highest number of job listings available. Since Vue is a fairly new front-end framework, the wider market is yet to embrace it like it has adopted Angular and React.
Final Thoughts
We hope this guide has helped you explore and compare all three titans of the rapidly advancing web ecosystem. While no technology could be crowned as the “best framework/library”, each of these frameworks discussed above has a dedicated community behind it and is constantly evolving (except Angular; not growing as fast as before).
Each of these web frameworks/libraries has its strengths and weaknesses. The most widely accepted framework would not necessarily make the best fit for your project. Every project has unique requirements and/or complexities, and every developer has a different skill level and knowledge. What matters the most is whether you like working with the framework/library or not and if the chosen framework meets your project requirements.
The best way to settle on the most suitable framework is to find a reliable partner that guides you and lets you hire developers to build tailor-made solutions that match your business needs. Service providers like Virtual Employee can help businesses develop impactful applications with their team of credible front-end developers. Hire a front end developer in India who can work as a part of your team and create full-featured and scalable web applications to optimize the user experience.
Summary
All three front-end JavaScript frameworks viz. Angular, React, and Vue are very popular among developers, but which will best suit your project needs will depend on factors like project complexity, scope, development team, and specific requirements.